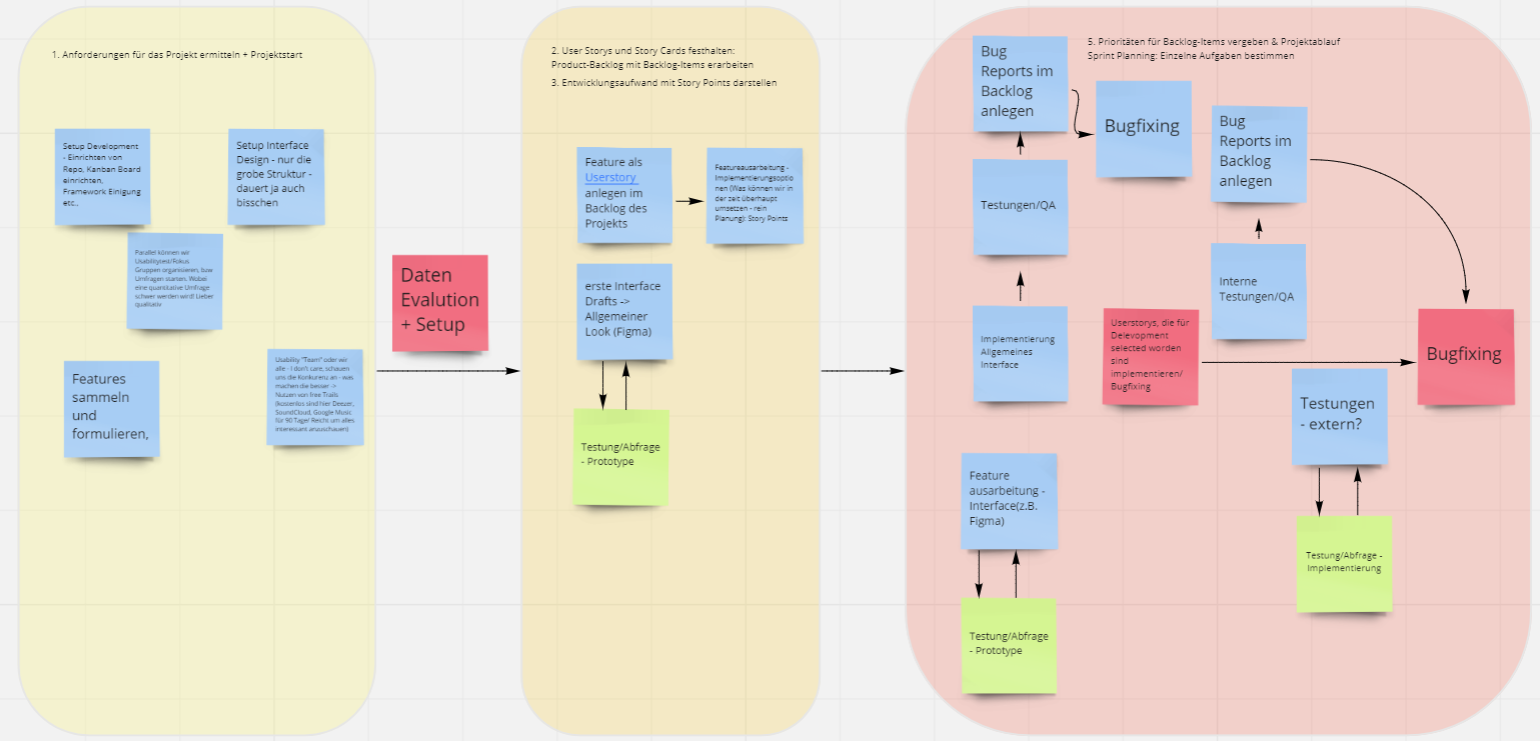
Since Spotify – with a whole team of experts behind it – is one of the global players in audio streaming, the question was how the team of seven students could improve the product in a short time. In the beginning, research had to be carried out in various directions in order to be able to identify possible optimisations and restructurings.
Basic questions like the target group and main focus points of our project had to be answered. This entailed not only researching different ideas on how to add new features to the already existing version of Spotify but also researching current trends regarding the design of music players and websites in general.

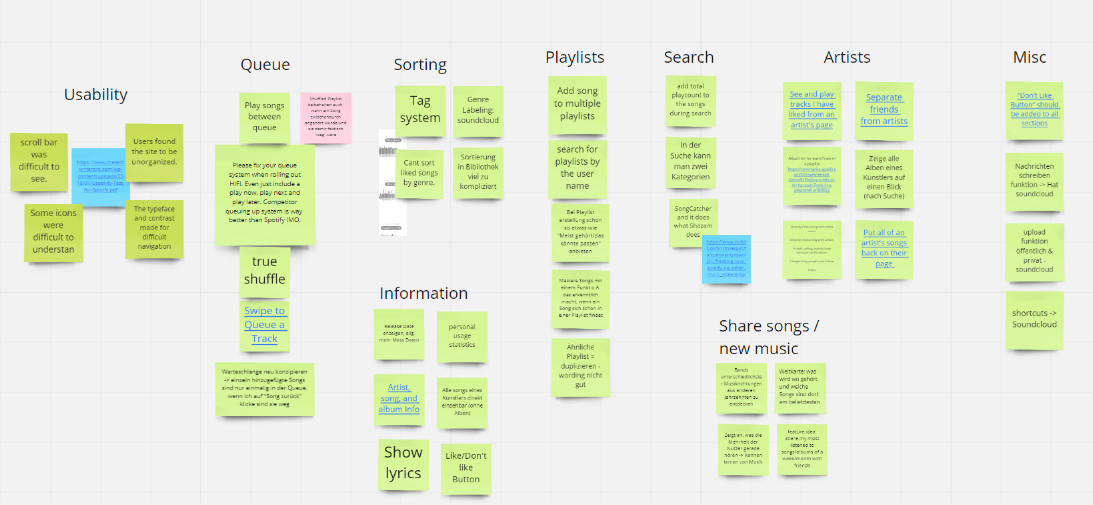
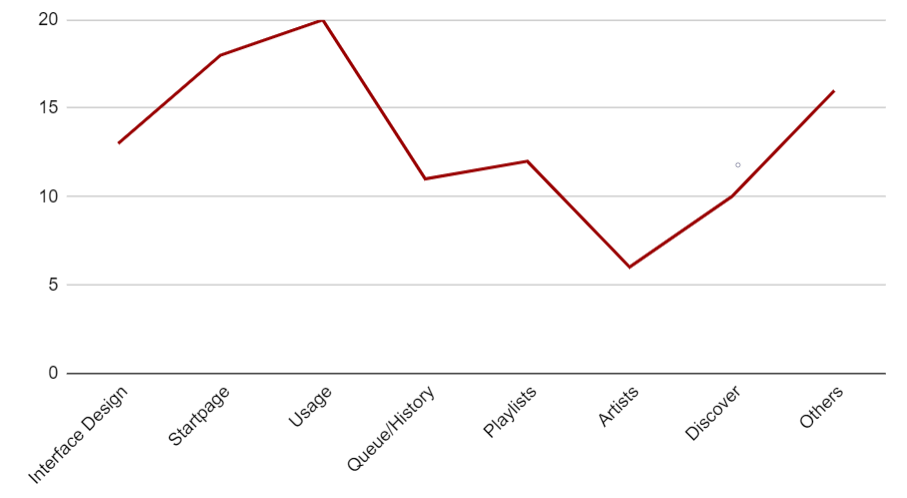
After approximately four weeks of intensive research, we decided to analyze Spotify, take the well-working features and optimize the identified problems with new and innovative solutions.
In order to gain qualitative data as to what exactly needed to be included, a focus group had to be interviewed to get an even broader array of data on the way than the internet and our own group had provided so far. Despite the pandemic, it was possible to invite ten heavy users of Spotify in compliance with the previous protective provisions, of course.