Choosing Machine Learning (ML) models. We explored different options for ML models that could power the chatbot. Some of the options considered were GPT-3 from OpenAI, Alpaca from Stanford University, and Llama from Meta. We assessed their features, capabilities, and compatibility with our requirements to make an informed decision.
Getting to know LangChain. LangChain is a framework specifically designed to simplify the creation of applications utilizing large language models. As we were new to this framework, we had to research and practice in order to gain a comprehensive understanding of how to effectively use it.
Prompt engineering, embedding, using vector database. We delved into the techniques of prompt engineering, exploring how to craft effective prompts to achieve desired responses from the chatbot. Additionally, we studied embedding methods and how they can be utilized. We also needed to consider using a vector database to store and retrieve relevant information efficiently.
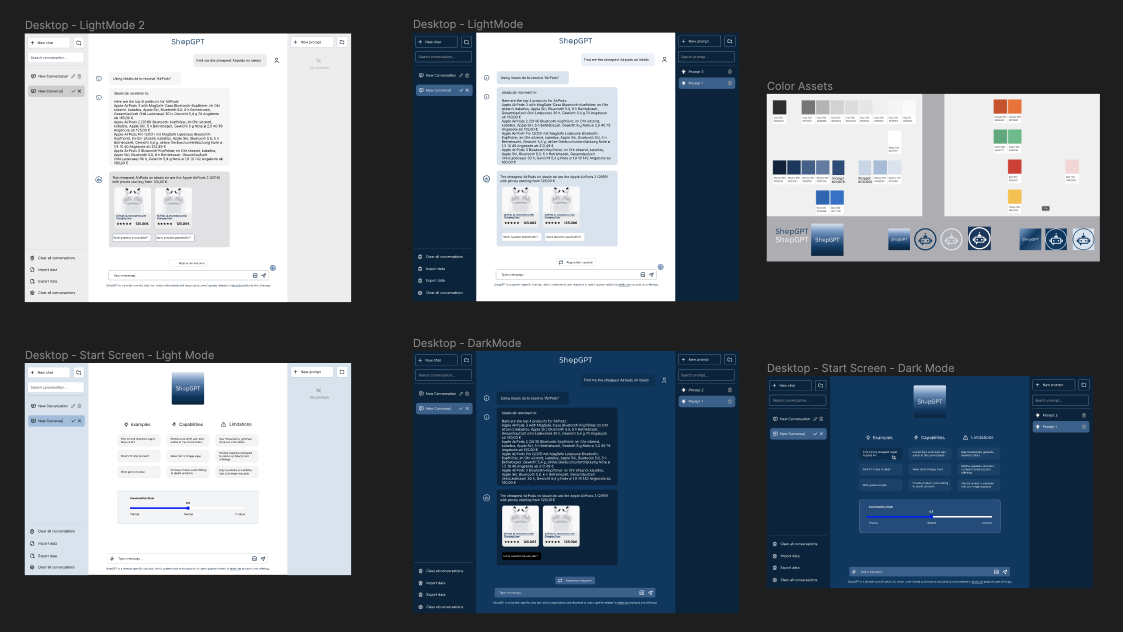
Tech stack selection. We assessed various technologies and tools that can be used to build the ShopGPT app. This included considering programming languages, frameworks, libraries, and any additional infrastructure requirements. We evaluated each component to ensure they align with our project goals and objectives.
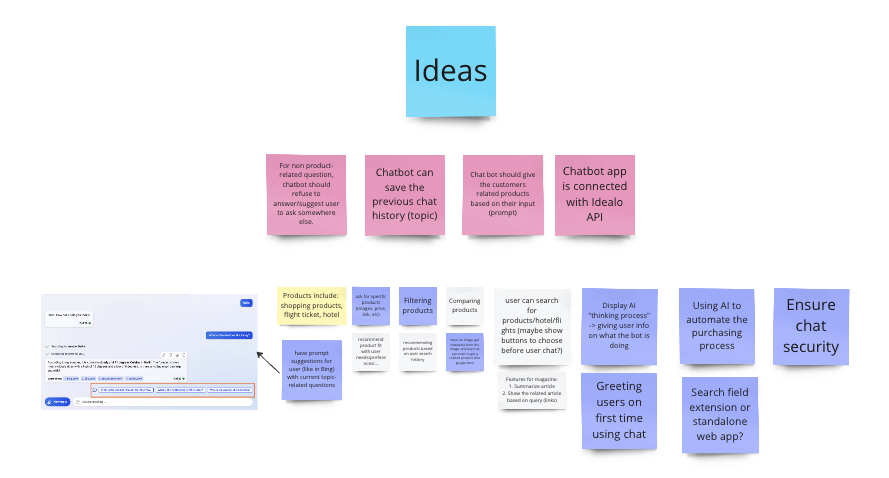
Bench marking. We performed benchmarking to gain insights from other existing chatbots. By analyzing and studying these chatbots, we gathered inspiration, identified areas for improvement in our chatbot, defined specific use cases, and generated ideas for new features. This benchmarking process helped us ensure that our chatbot stood out and delivered a superior user experience.