
Our Goal
Main Ideas
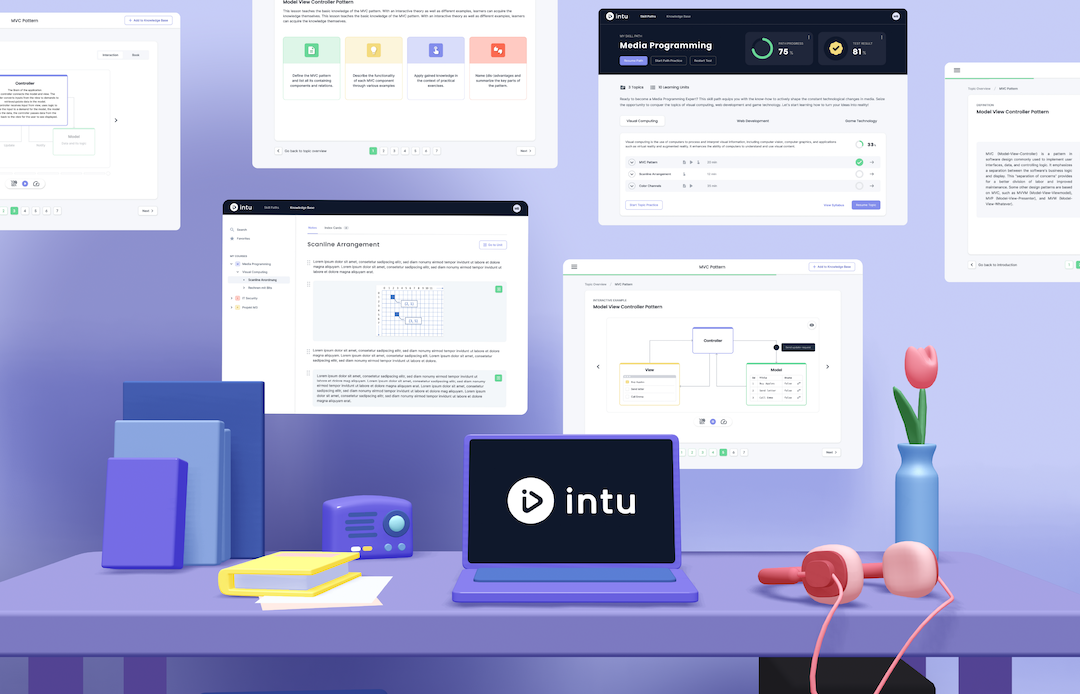
In order to actively engage students in their learning journey, intu focuses on interactive content that promotes learning by doing, making learning more engaging and improving understanding and retention. Students can choose to listen to the content, read it like a book, or actively explore interactive components.
Content must be carefully curated, focusing on didactical enhancement and a clear and comprehensive structure to improve the students’ learning experience. A well-designed curriculum, with a balance of theory and practical application, enables students to connect new knowledge with existing understanding, facilitates a deeper understanding of the subject matter, and fosters critical thinking.
Finally, intu acknowledges the importance of reflection and personal understanding in learning. That’s why it’s important to allow students to note their explanations and connecting thoughts without interrupting the learning process,stimulating a deeper understanding of the learning material.
The Team