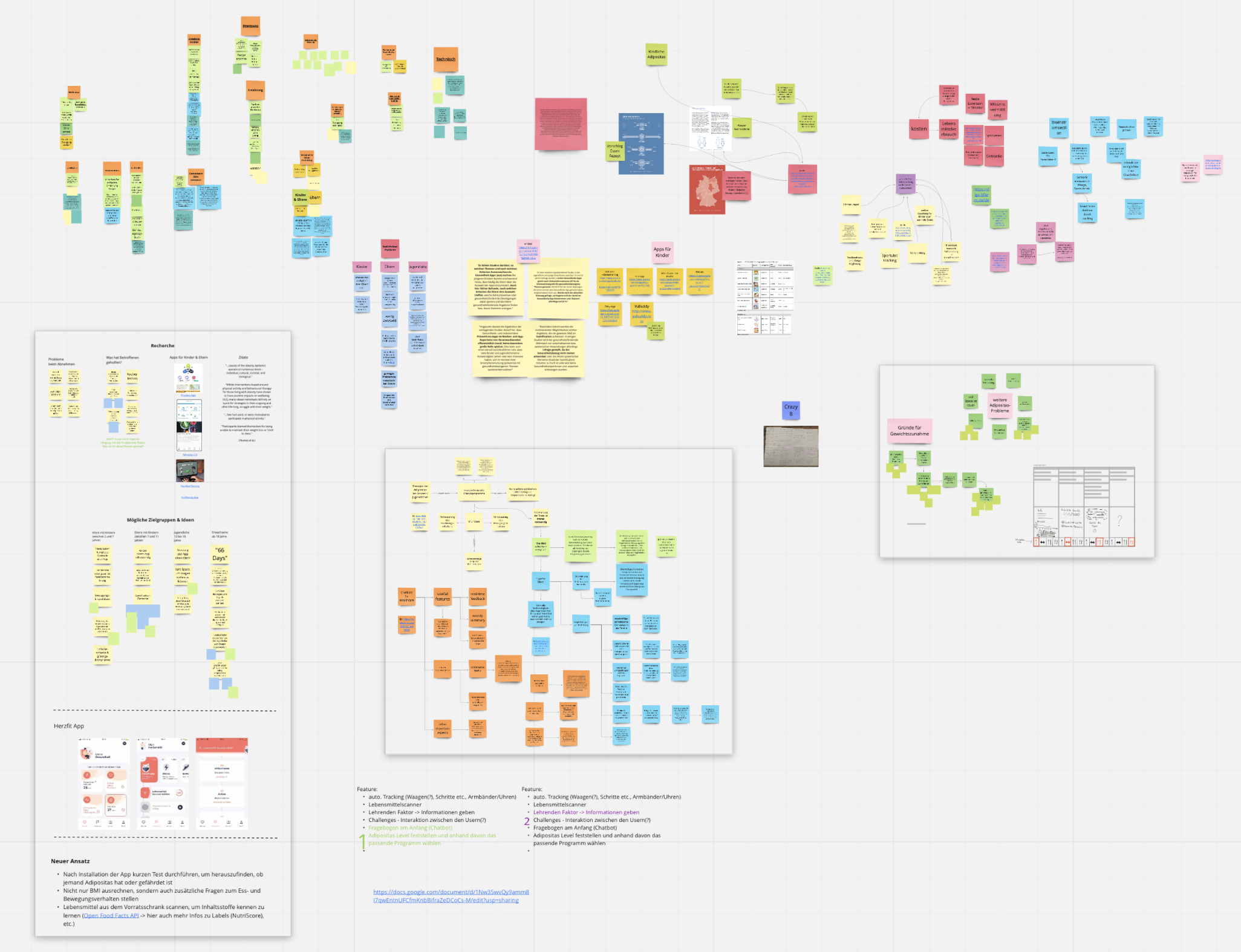
As the very first step of our research, we read multiple studies and articles on the topic obesity and its reduction or prevention in adults as well as in children in order to understand the physiological, psychologial and environmental factors influencing the success or failure of attempted weight loss reduction or weight gain prevention. We summarised our research results on a Miro Board where we collected all our future ideas from there. We answered questions about our target group and focus points of our projects.
In the next stage, we conducted a market analysis: there are already a lot of health and weight related applications on the market, what distinguishes them from one another and what do they all have in common? We didn’t want to just become another leaf in a forest of hundred obesity apps which you pick at random and throw away after a few days of trying. Those investigation helped us construct our unique selling point: while most apps focus on the individual, we focus on the power of shared success.