The initial idea for this project was brought to HTW by the Marc Sinan Company, that is currently working on a project creating different audio walks through Berlin in order to educate about its history of forced labour. The task was to build a mobile app, that would allow users to follow the audio tours and navigate them through the city and a content management system, to maintain the data from their side. Because of a heavy workload on both sides and non-aligning deadlines, the cooperation could not be realized throughout the whole project, but they encored us to put our own spin on the main idea and use their data to test what we came up with.
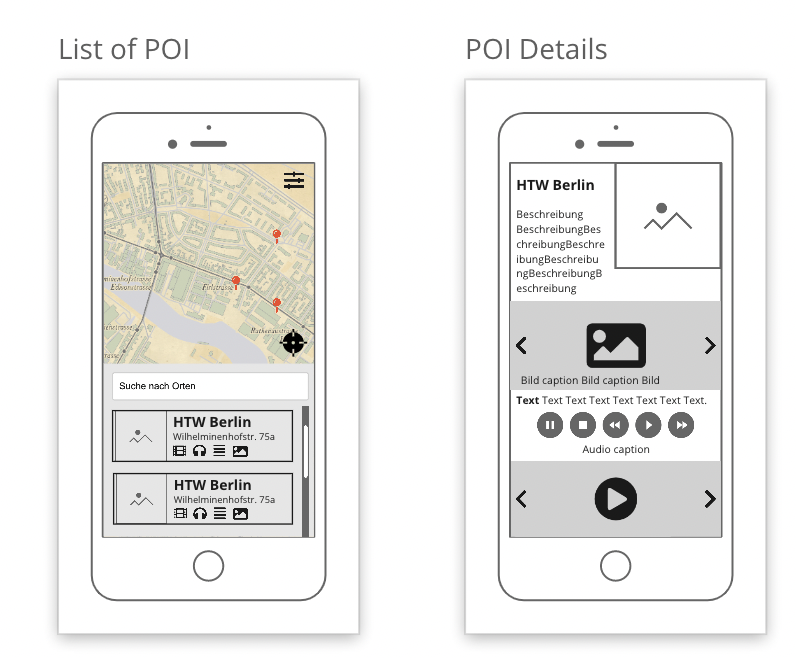
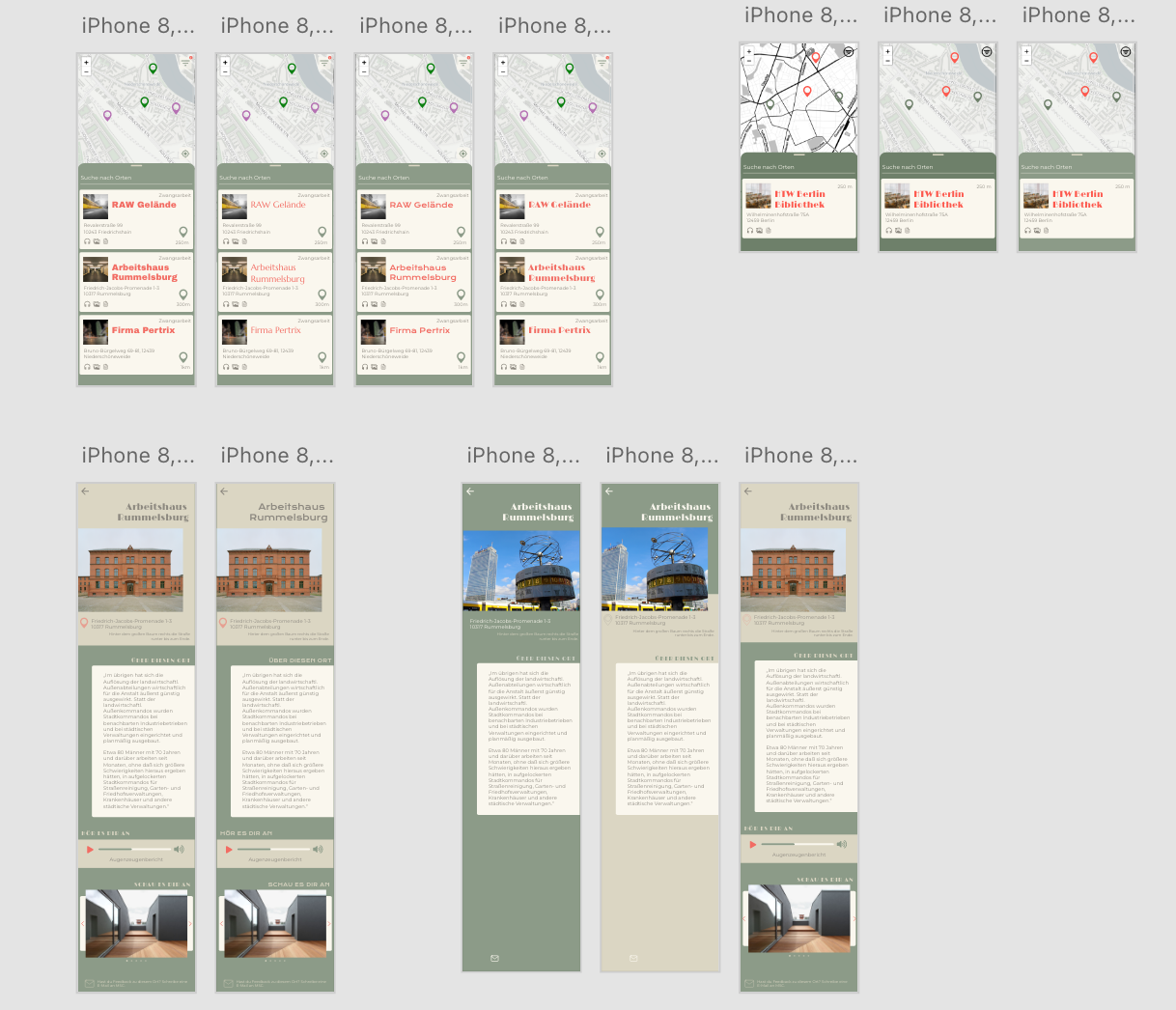
What led us to choosing this project and spoke to us the most was the challenge of finding multidisciplinary ways of storytelling and educating people about historic events. After doing some research on multimedia supported storytelling and existing solutions for audio walks we decided to shift our focus from defined routes to connecting specific places in the city to impactful events that had taken place there sometime in the past. This changed the use case of the app from actively following a route to letting your app run in the background and send you location-based notifications, when you approached a location that you could explore further. Expanding the application possibilities from a dedicated time to everyday life.
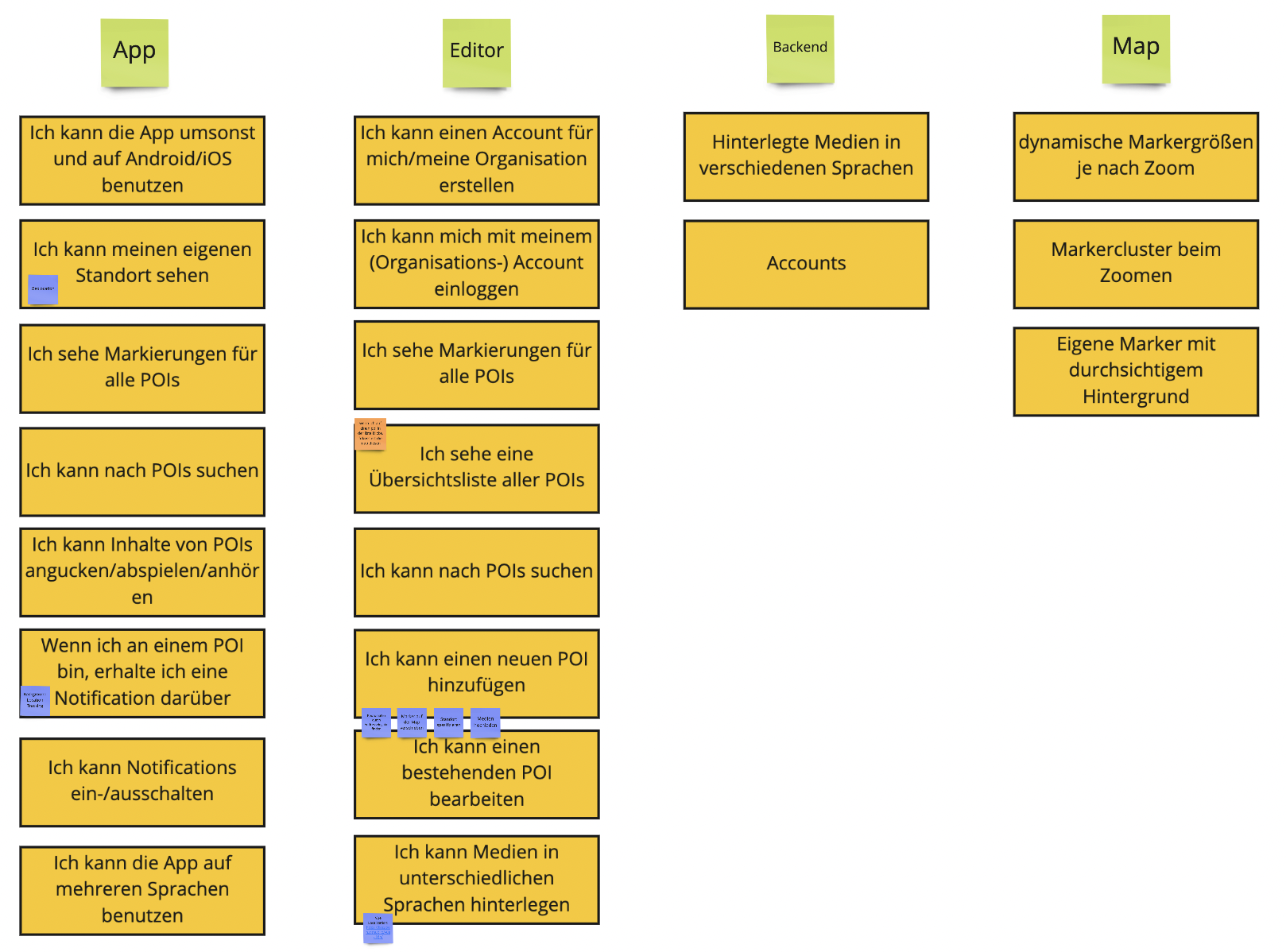
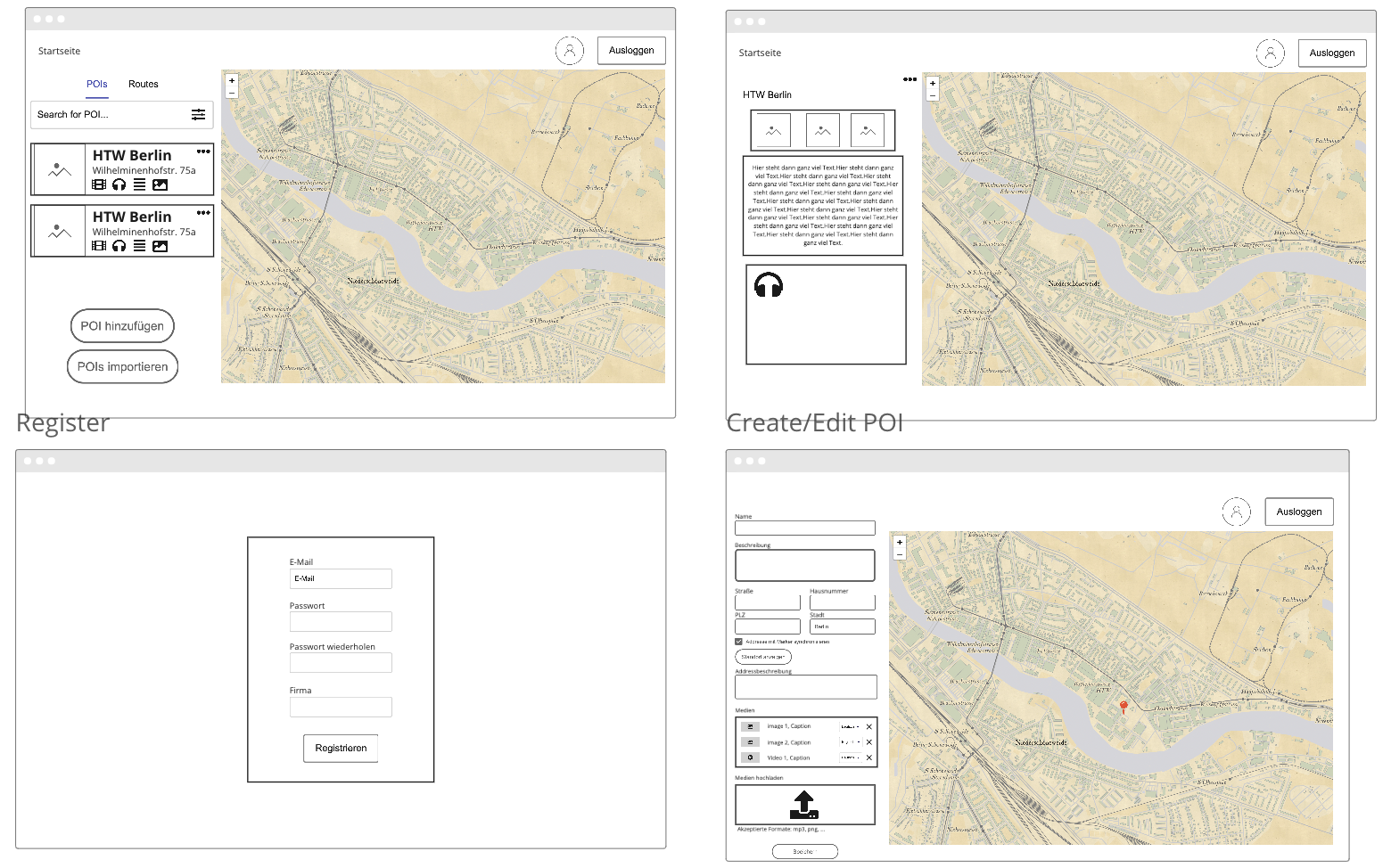
When brainstorming and envisioning how we would like to use the app ourselves, we decided to include different topics. This gives users the chance to chose which of them are relevant to them individually and personalize their experience on the one hand and requires a content management system, that lets different parties provide data and expand the possibilities dynamically on the other hand.