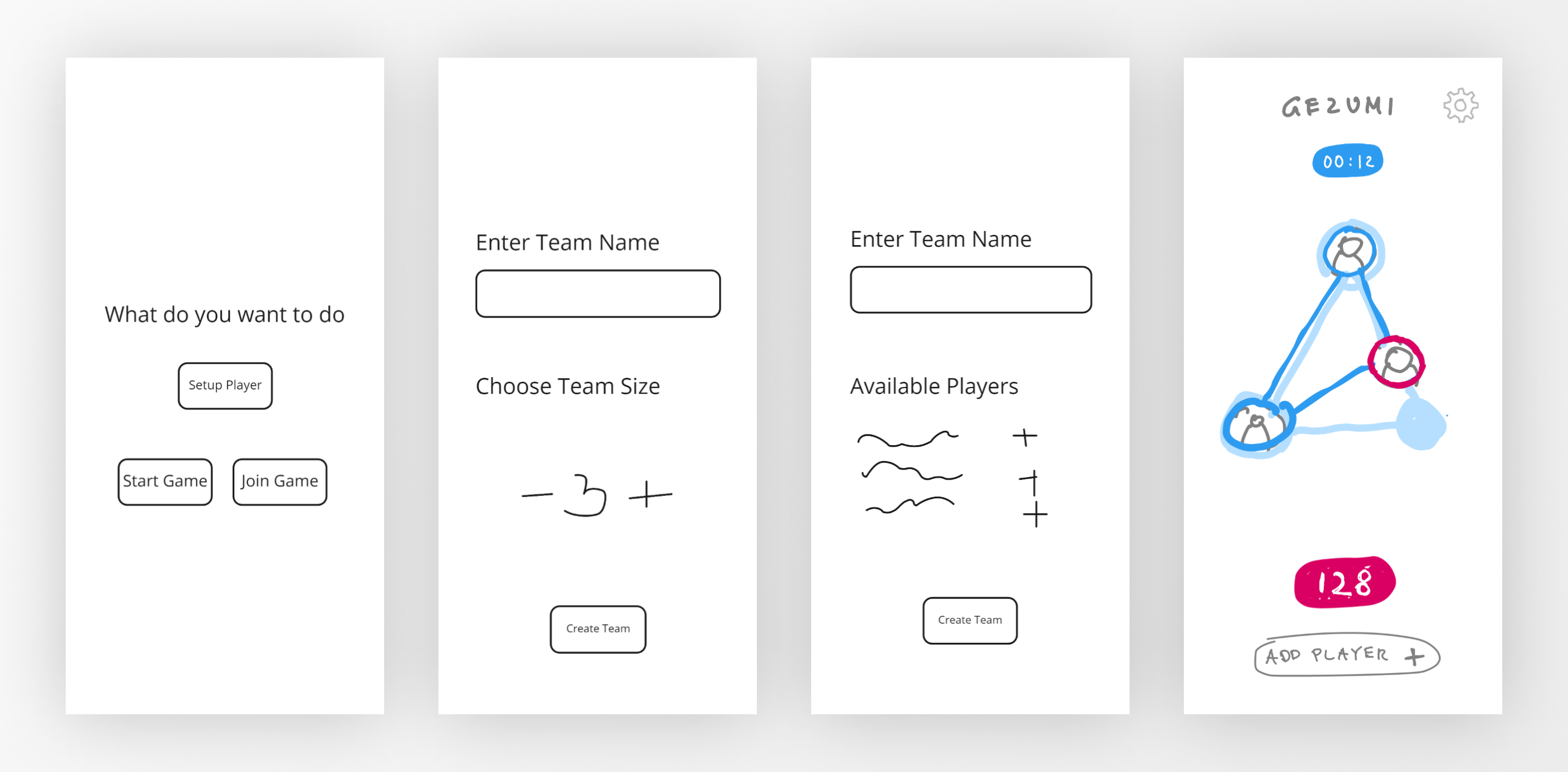
At the beginning, all ideas were collected on a Miro board, from which the following mock-ups were then developed (see image below). Players would land on a starting screen where they could select whether they wanted to start a new game or join an existing one. Two variants for the game-setup screen were mocked (screens 2 and 3). One would allow the host to manually select the players for a game, while the other alternative would randomly create teams based on all available current app users. Additional settings, such as team size and the game’s duration, were considered as well. Not shown in the image are the potential features that were discussed in the beginning of the ideation phase, such as a ‘calibration round’ to potentially reduce the learning curve, as well as a scoring system that would allow different teams to compete against each other.

After the initial mockups, some very basic designs were created. These designs depended heavily on the mockups and were used to help the developers implement the actual interface.
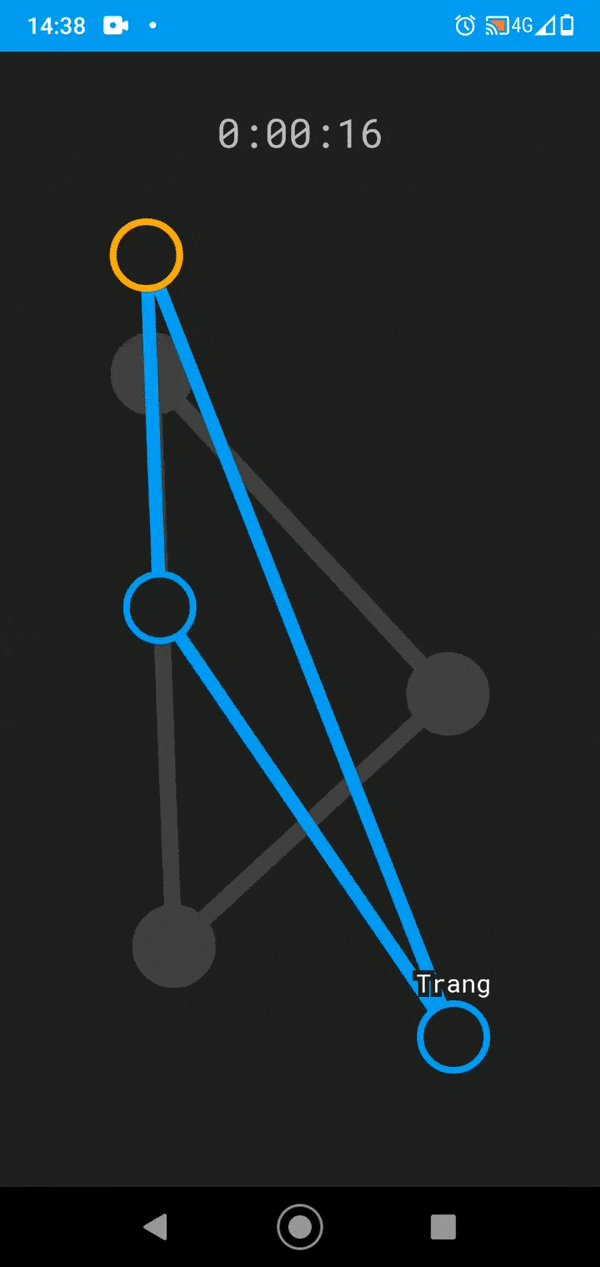
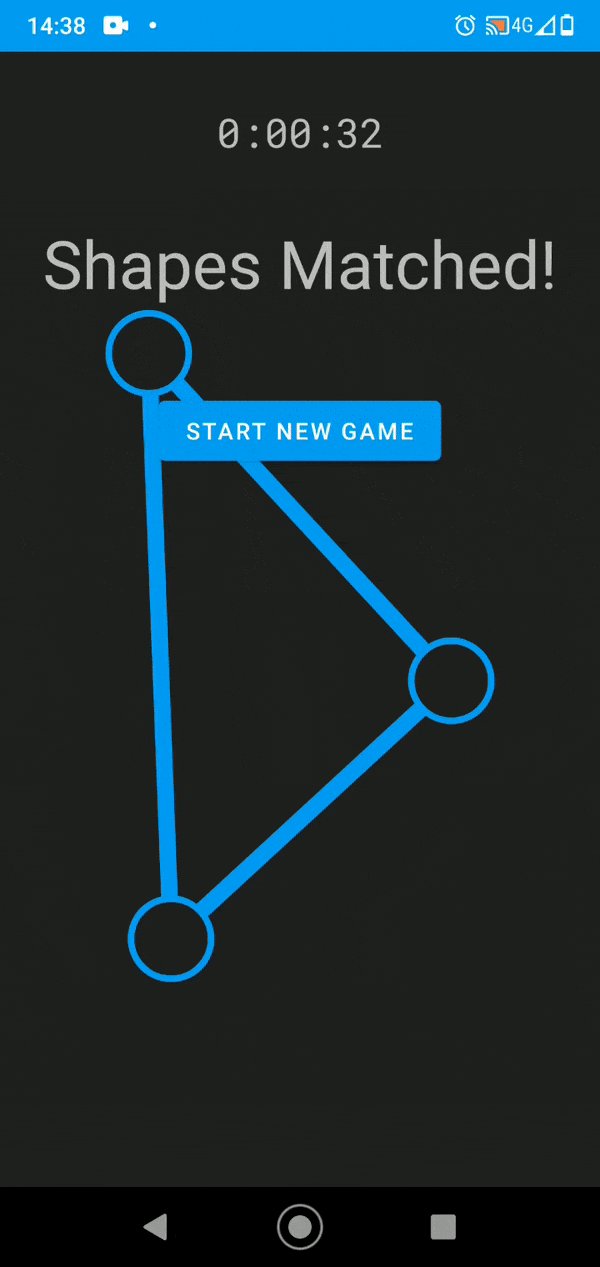
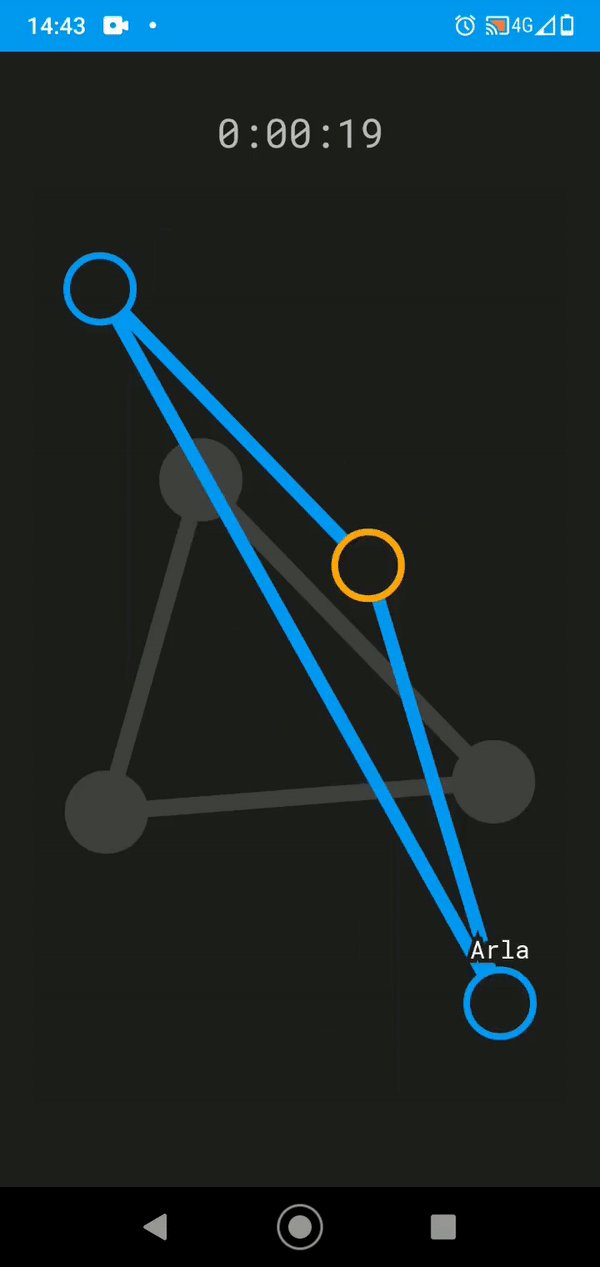
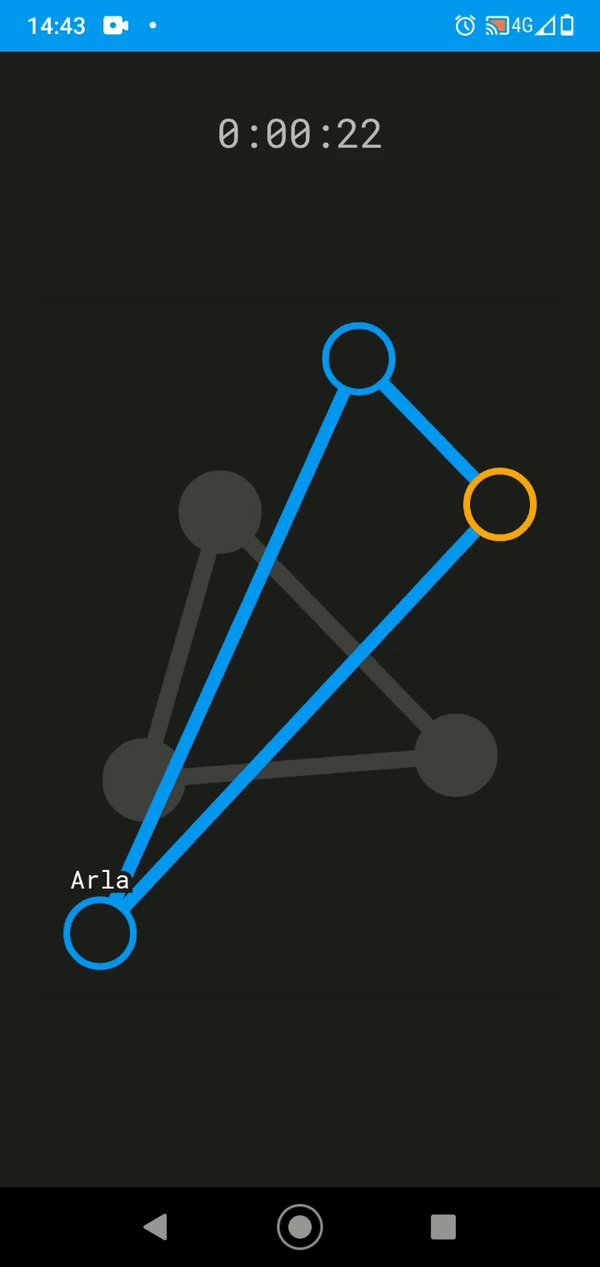
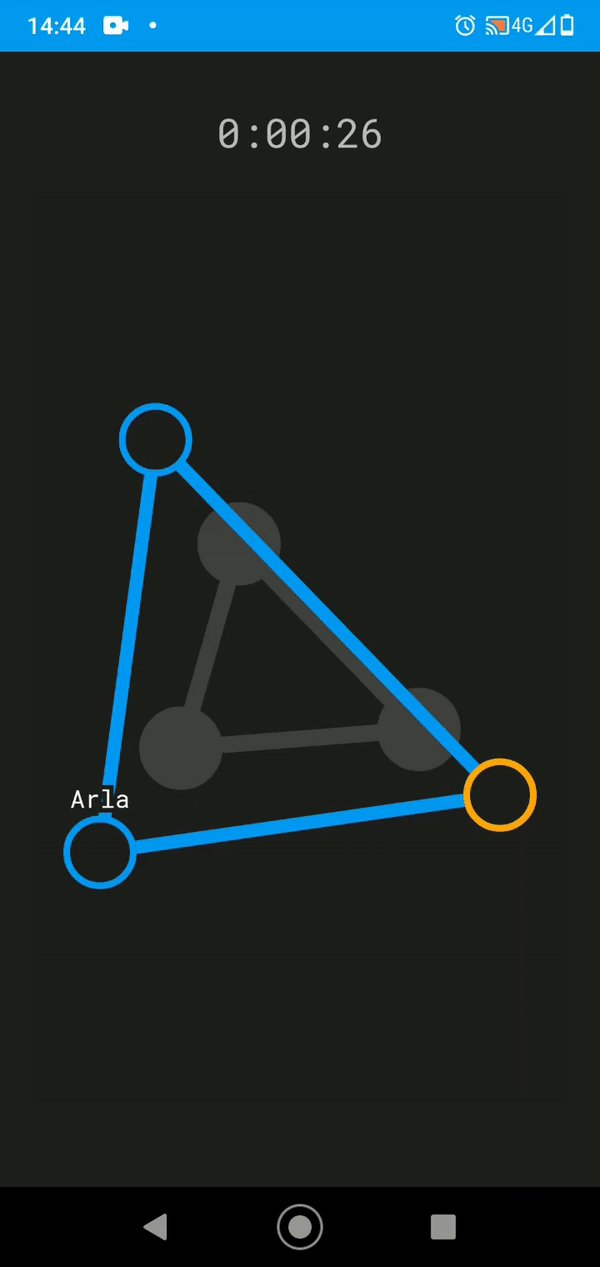
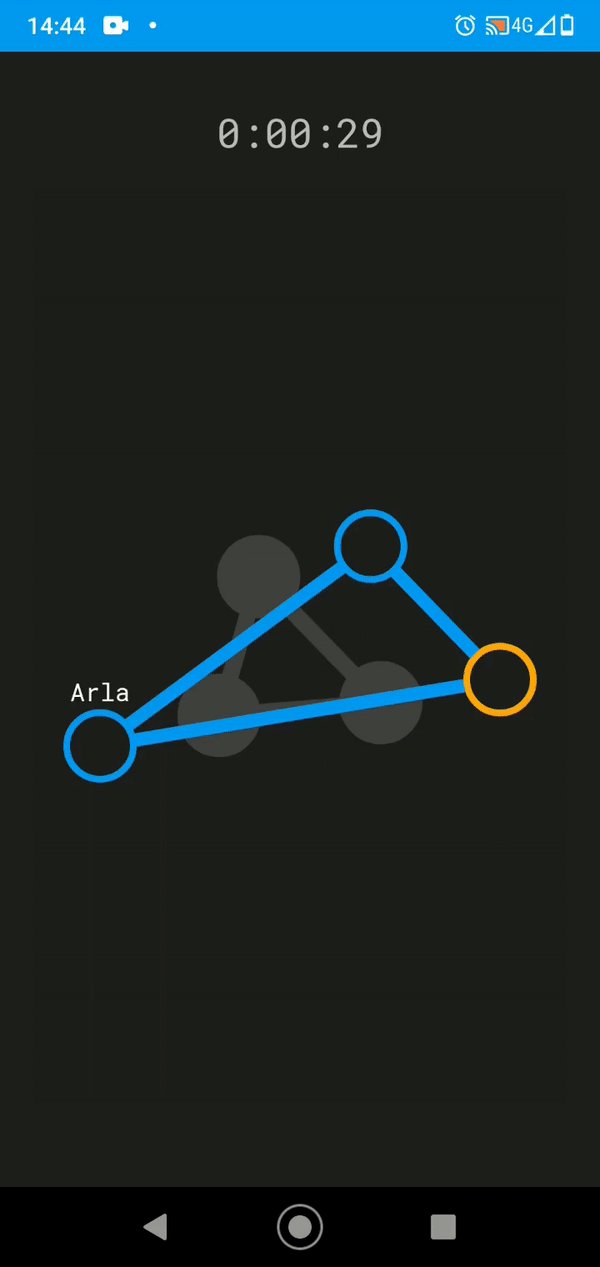
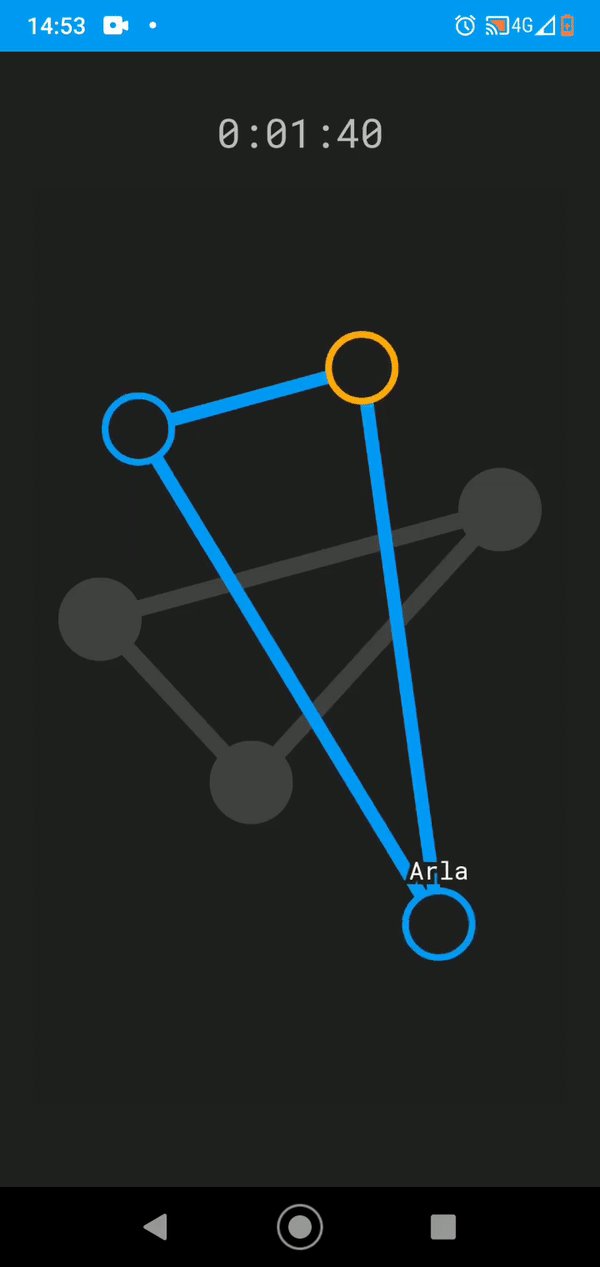
Different possibilities for how to visualize the game were tried out. In the mock-up, the plan was to color individual player positions as soon as they matched the target. During the implementation, it became clear that this was not technically possible with the chosen concept of position determination. Coloring the line between the players green as soon as they are correct was also considered (see image above). In the end, the decision was made to display the target shape in the background:
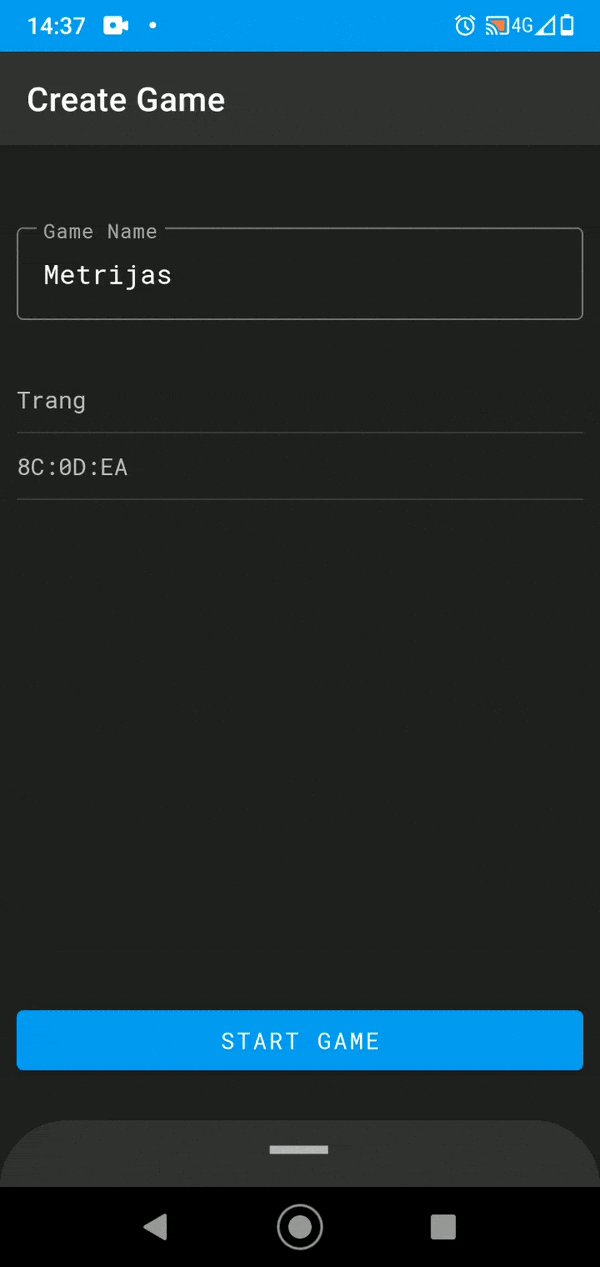
As the development progressed and more features were starting to get implemented, the final designs were created. These include the join and game-creation process and were based on an improved color scheme as well as calmer, more modern UI-components. As can be seen in below, the first, manual approach to setting up games was implemented. This was due to technical restrictions and to improve the ease of use.
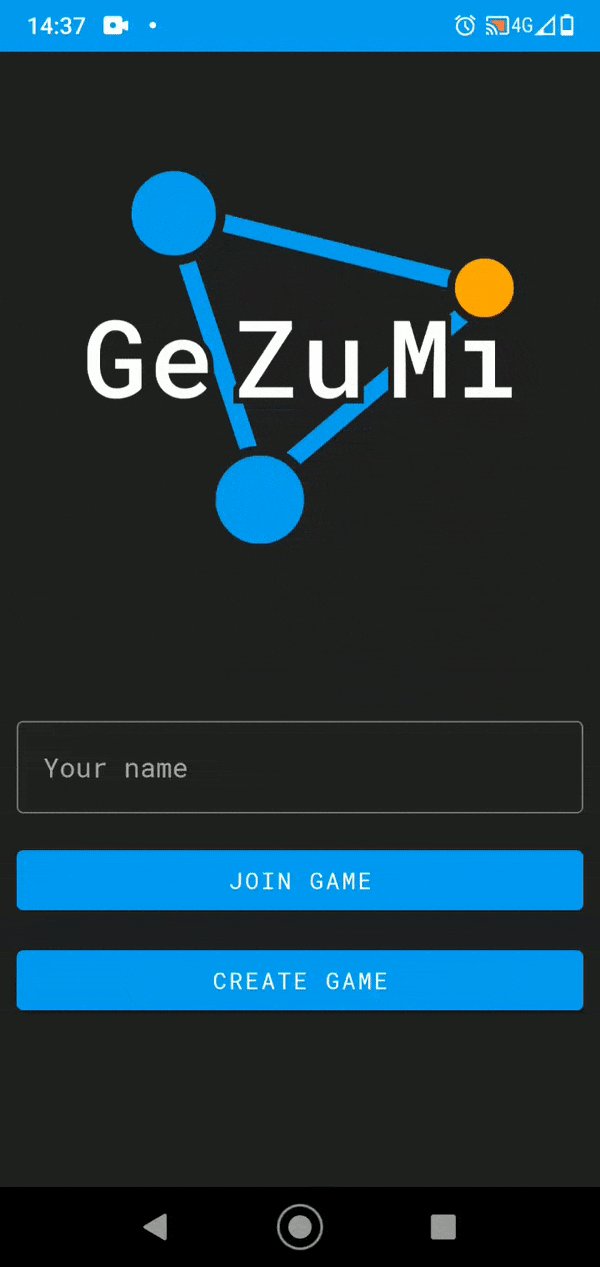
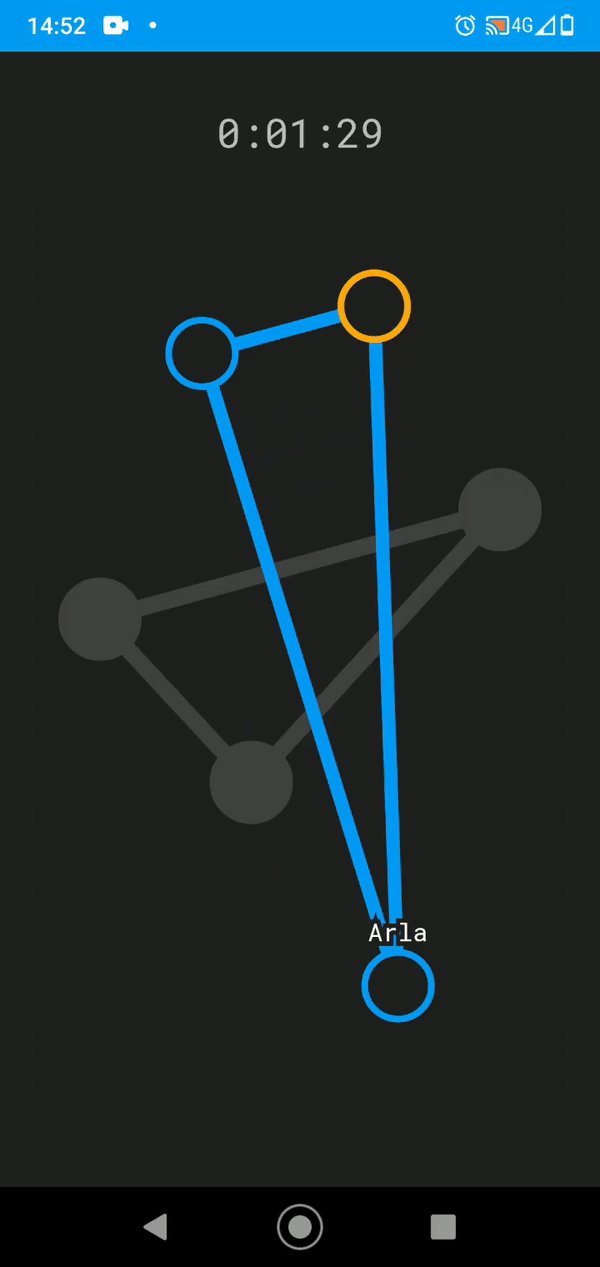
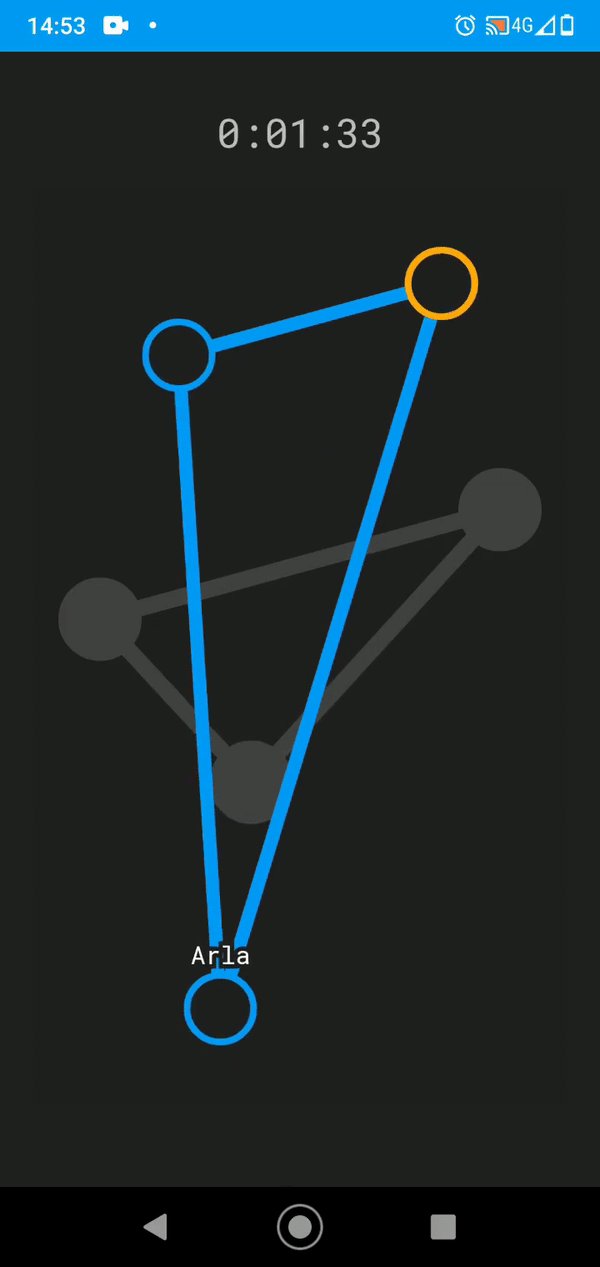
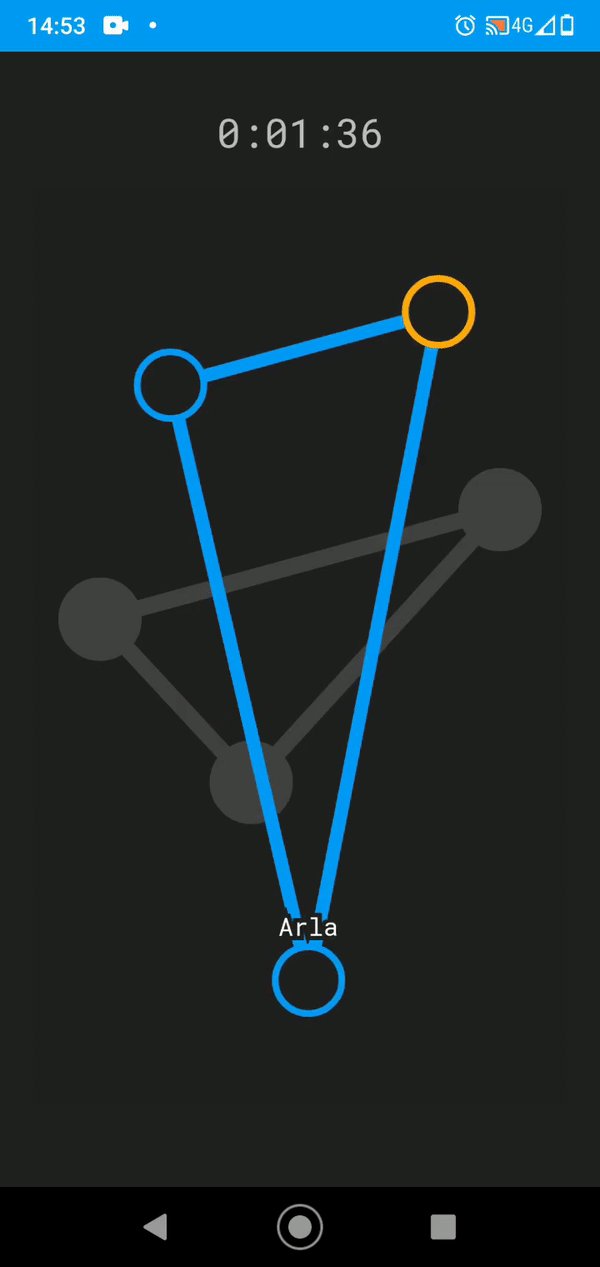
The final implemented design can be seen below.